
Angular 13 Observables Project to Convert Image to Base64 and Display Code in TextArea in TypeScript
USD$100
You are from United States (US), price will be in United States (US) dollar ($).
United States dollar ($) - USD

USD$100
You are from United States (US), price will be in United States (US) dollar ($). Amount to PayUSD$0
Amount to PayUSD$0
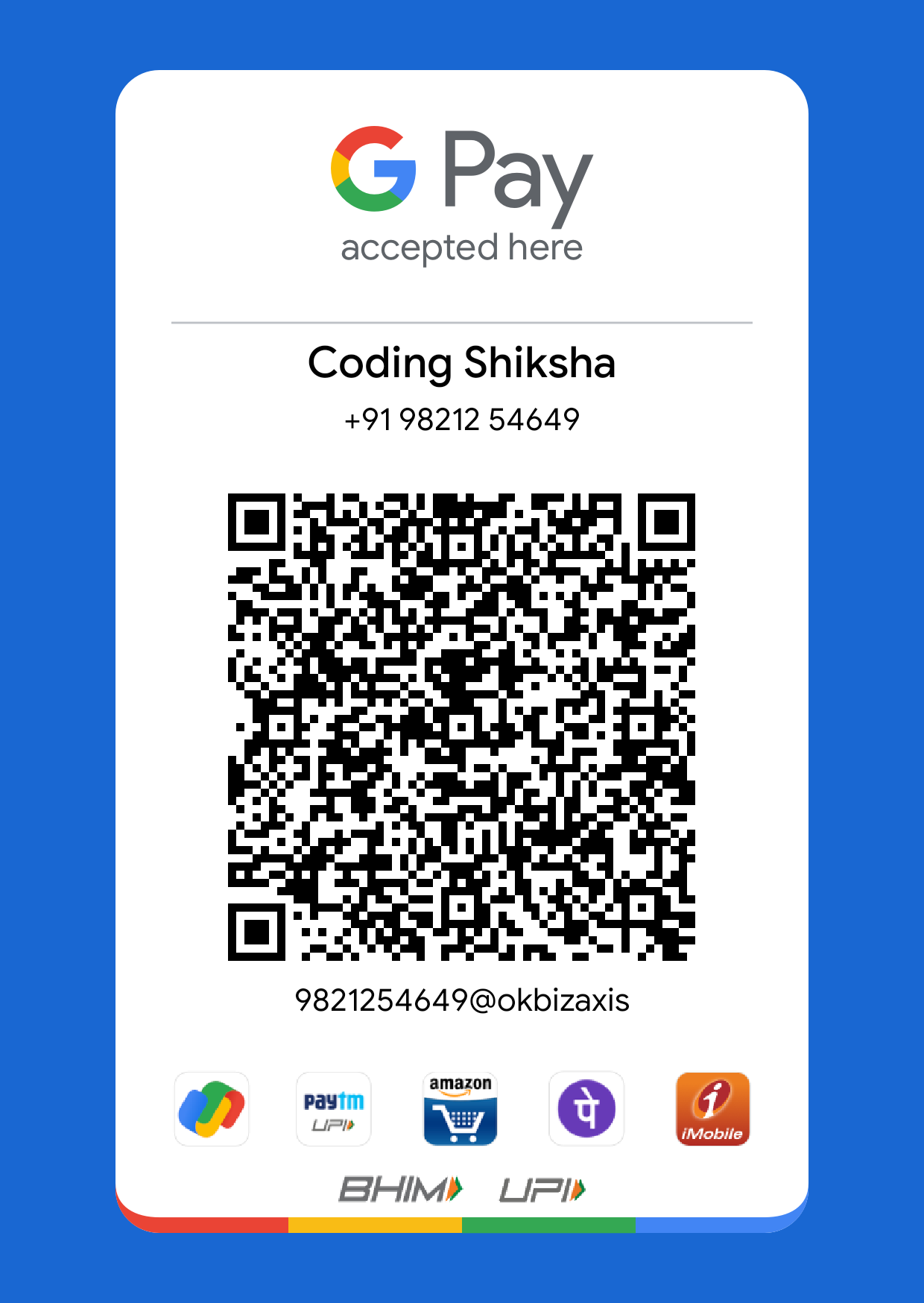
You must scan the QR code, click continue to attach the screenshot (it is the only proof of payment) and you will be able to complete the purchase.

Reviews
There are no reviews yet.